
Для новостей сайта
ставим в CSS.
Code
.catPages1 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}
.catPages2 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:1
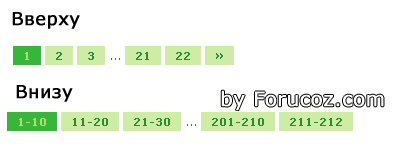
Для каталога файлов:

Code
.pagesBlockuz1 {color:#2c8a3a;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;color: #2c8a3a;background:#CDEDA5;padding:3px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz1 a:hover {background:#30963F;color:#75C954;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;background:#37B63A;padding:3px 10px;color:#ABDD71;font-size:11px;}
.pagesBlockuz2 {color:#2c8a3a;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;color: #2c8a3a;background:#CDEDA5;padding:3px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz2 a:hover {background:#30963F;color:#75C954;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;background:#37B63A;padding:3px 10px;color:#ABDD71;font-size:11px;}


